The importance of accessibility in digital design
Designing products that are accessible means creating them in such a way that individuals with a wide range of abilities can use them. This involves developing a design that every user can access, comprehend, and utilise to the fullest extent possible, considering their diverse visual, auditory, motor, or cognitive abilities. The goal is to eliminate obstacles hindering people with disabilities from interacting with or accessing digital products.
In the modern age of technology, accessibility has become a crucial aspect of user experience (UX) and user interface (UI) design. Ensuring digital products are accessible to all users, regardless of their abilities or disabilities, promotes inclusivity and greatly benefits businesses. This article delves into the significance of accessibility, its advantages, and the best practices for UX and UI design.
Importance of accessibility
The importance of accessibility in UX and UI design cannot be overstated. Businesses and designers need to prioritise accessibility to ensure that all users have equal access and an inclusive experience. By incorporating accessible design principles, websites and applications become usable by people with visual, hearing, motor, or cognitive impairments.
Adhering to accessibility guidelines is not only a legal requirement but also an ethical responsibility. It also expands the potential user base and taps into a significant market segment. Furthermore, accessible design improves the user experience, enhances search engine visibility, and creates a positive brand image. Therefore, it is a critical aspect of developing digital products that are intuitive, usable, and inclusive.
Accessibility in digital design is not merely a courtesy but a necessity. According to the World Health Organization, over a billion people, or approximately 15% of the world’s population, live with some form of disability. By creating an accessible digital product, we ensure that this significant portion of the global population is not marginalised and can interact with the digital world meaningfully.
The master of accessible design
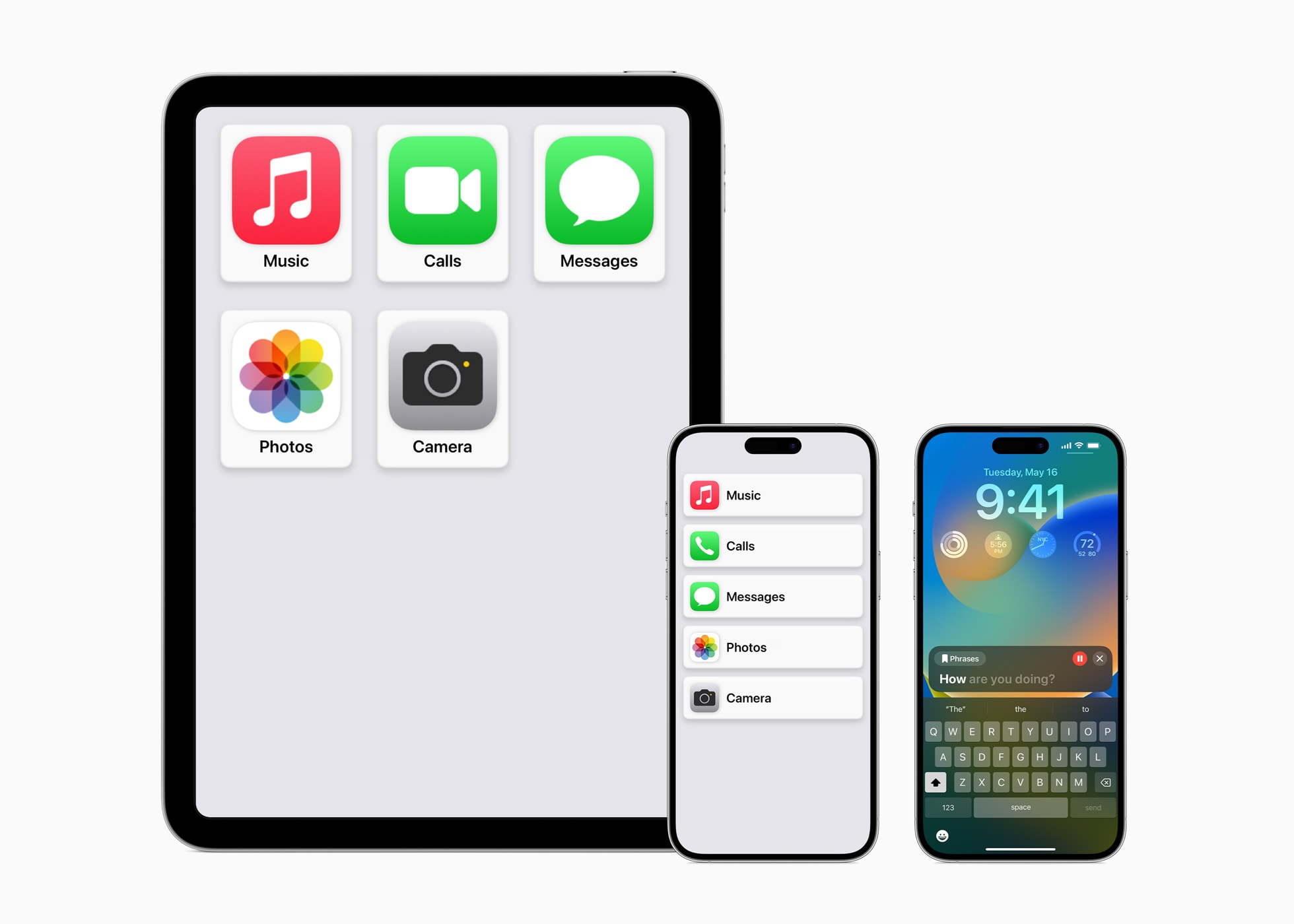
In digital accessibility, technology giant Apple stands as a beacon of innovation. The company has consistently committed to inclusivity, designing features that significantly improving the user experience for individuals with different abilities.

Recently, Apple introduced a suite of features focused on cognitive accessibility, significantly amplifying the capacity for inclusivity in technology design. One such feature is Live Speech, a tool designed to aid individuals with speech impairments. By providing real-time transcription of conversations, Live Speech enables those who may have difficulty speaking to communicate effectively and independently.
Alongside Live Speech, Apple has implemented a feature called Personal Voice. This function allows users to customise the voice output of their devices, providing an individualised auditory experience and making the technology more accessible and comfortable for diverse users.
Further expanding on visual aids, Apple introduced Point and Speak as a component of the Magnifier tool. This feature allows users to point their camera at text, which the device reads aloud, enabling individuals with visual impairments or reading difficulties to understand written content more readily.
These examples not only showcase Apple’s commitment to accessibility but also set a benchmark for other technology companies. By prioritising inclusivity in design and functionality, Apple enhances user experience for all, affirming the vital role accessibility plays in UX and UI design.
JØNI x EDL
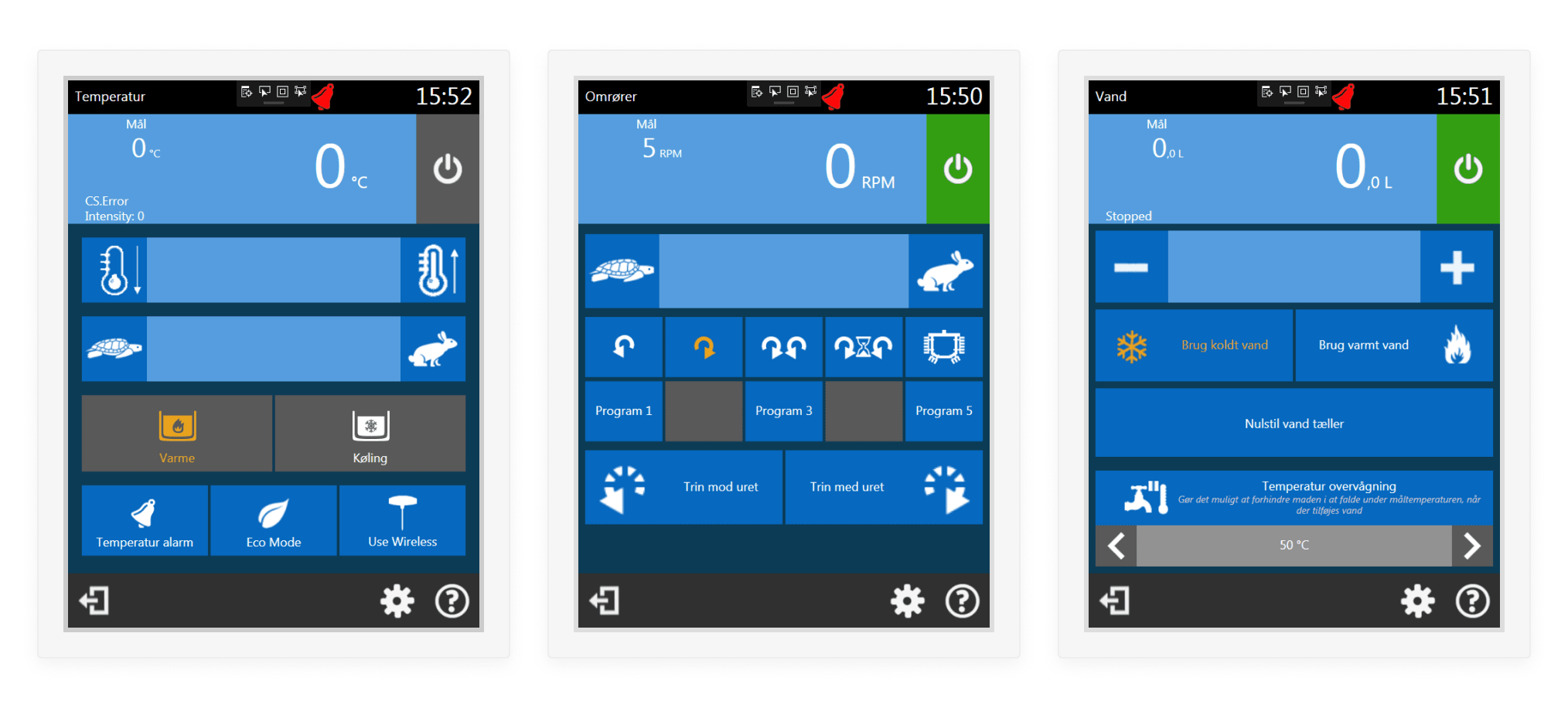
Let’s look at how we collaborated with JØNI, a company that aimed to enhance the accessibility and efficiency of their commercial kitchen equipment. First, we focused on improving the user interface design of the AutoChef 86 cooking kettle’s digital display. This included creating larger click areas, using easy-to-read typography, and streamlining the operational process. Our goal was to make the interaction as intuitive and efficient as possible, even in a busy kitchen environment.

Our approach centred on redesigning the user interface, following inclusive design principles to ensure accessibility. The team aimed to create an intuitive design that allowed for a larger click area, transparent and predictable navigation, and consistent UI across the board. These design improvements were critical in maintaining JØNI’s commitment to delivering easy-to-operate, reliable equipment to their customers.

The user interface has been redesigned, and a new web application has been developed to create a cohesive and easily accessible interface. The system is simple to understand and enhances data monitoring, aligning with JØNI’s commitment to innovation and reliability. The project goals have been successfully achieved, with significant improvements in efficiency and user experience.
Essential practice for accessibility
Accessibility best practices are instrumental in guaranteeing an inclusive and user-friendly experience in UX and UI design. By adhering to these practices, designers can create digital products that are accessible to a diverse range of users. This includes users with disabilities and temporary impairments or limited technological familiarity.
- Seamless and user-friendly navigation: A crucial aspect of accessibility is the ease of navigation. This can be achieved by designing precise and uniform menus, headings, and links. In addition, integrating features like skip links or bypass blocks can enhance navigation by allowing users to jump quickly to main content sections.
- Transparent and understandable content: It’s vital to keep the language simple and the text succinct for effective communication. To improve accessibility, ensure that headings are meaningful, image descriptions (alt text) are precise, and multimedia content includes clear captions.
- Considerate use of colour and contrast: Selecting colour combinations that provide adequate contrast is critical to making content readable for visually impaired users. Don’t rely exclusively on colour to convey information; ensure that text is easily distinguishable from the background.
- Keyboard-friendly design: Designing interfaces that can be operated solely using a keyboard improves accessibility for users with motor disabilities or those who prefer keyboard navigation. It's essential to test and refine keyboard accessibility to ensure that all interactive elements are accessible via keyboard commands.
- Compatibility with assistive technologies: Design should be executed with assistive technologies in mind. This includes compatibility with tools like screen readers, screen magnifiers, and alternative input devices. Make it a point to test the product with various assistive technology tools to guarantee compatibility and an optimal user experience.
Accessibility is a fundamental aspect of UX and UI design for websites and applications, not a mere afterthought. Prioritising accessibility from the onset promotes inclusivity and equal access for all users and unlocks many benefits that contribute to a superior user experience and an expanded market reach.
By diligently adhering to established best practices, designers and developers can create digital products that are usable and deeply inclusive, resonating with all users, regardless of their abilities. This focus on inclusive design allows for more meaningful interactions with the digital world, fostering social equality and enhancing overall user satisfaction.
Embracing accessibility in UX and UI design isn’t just the ethically correct approach—it also makes sound business sense. The inclusive digital landscape this commitment cultivates helps empower all individuals, ensuring positive and compelling experiences. Designers and developers who internalise and implement these accessibility principles lead towards a more inclusive digital future.
This article is part of our monthly newsletter that serves as your compass in the evolving landscape of digital design and user experience.
Subscribe